web小程序开发工具,支付宝小程序开发工具怎么用?蚂蚁开发者工具使用教程
web小程序开发工具目录
web小程序开发工具

Web小程序开发工具是用于创建和开发小程序的一组工具和平台。这些工具通常提供一套完整的开发环境,包括代码编辑器、构建工具、调试器等,以帮助开发者更高效地开发小程序。
1. 微信开发者工具:这是微信官方提供的开发工具,支持微信小程序的创建和开发。它提供了丰富的API和组件库,以及模拟器和真机调试功能。
2. HBuilderX:这是DCloud公司开发的一款HTML5开发环境,支持小程序、APP、Web等多种应用开发。它提供了代码编辑、构建、调试等功能,支持多种语言和框架。
3. VSCode:这是一款轻量级但功能强大的代码编辑器,支持多种编程语言。通过安装适当的插件,你可以使用它来开发小程序。
4. WebStorm:这是一款专业的代码编辑器,提供了智能代码提示、自动完成、重构等功能,可以提高开发效率。
这些工具各有特点,你可以根据自己的需求和喜好选择合适的开发工具。收到你的喜欢啦收到你的喜欢啦
支付宝小程序开发工具怎么用?蚂蚁开发者工具使用教程

支付宝小程序开发工具使用教程
基于 Web 技术,学习成本低
一套代码,同时支持 iOS 和 Android,接近原生体验
提供丰富的组件和 API(比如获取用户信息、本地存储、支付功能等)
下面就是一个简单的示例,演示如何快速开发一个小程序。
获取APPID
登录开放平台,进入开发者中心频道,点击左侧【小程序】菜单,可在【我的小程序】列表页看到对应的小程序APPID,该ID在上传版本时需要填写
下载/登录 IDE
首先,请下载小程序开发 IDE 工具。
它是一个辅助开发支付宝小程序的本地应用工具,包含本地调试、代码编辑、真机预览、发布等功能,覆盖了应用开发的完整流程。
项目创建
登录成功后你会看到以下界面。
点击创建项目,选择文件夹即可完成新项目的创建。
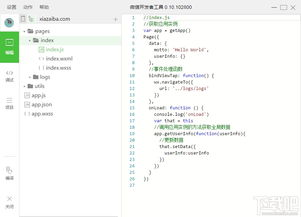
代码编辑
打开项目,会默认进入代码编辑模式。
从左到右,依次是文件操作区、代码编辑区和预览区。
代码编辑区可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作。
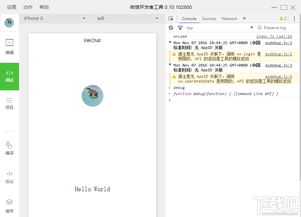
实时预览
在代码编辑区修改任何代码都会重新编译,然后自动刷新应用。
自动补全
工具针对 my 接口和 axml 提供了大量的自动补全提示,以帮助开发者提高效率。
本地调试
预览区
这里可真实模拟在支付宝应用里的表现,并针对绝大部分的 api 提供了模拟功能。
调试模式
点击上方的调试Tab,可切换到调试模式。
小程序调试工具提供了 axml 和 acss 的支持,支持组件层级、属性回写等功能;同时也包含了 Chrome 调试工具中的网络请求、DOM 元素检查、源码 Debug 等。
预览日志
点击预览日志按钮,可查看代码编译的详细底层日志,能协助排查和定位问题。
出错反馈
当开发者在 axml 或者配置文件里编译出错时,保存后会对错误的信息以 redbox 的形式呈现给开发者。
真机预览
在编码界面点击真机 Tab,选择真机预览, 需要确定如下信息:
填写在开放平台申请的APPID
选择推送小程序的范围:
推送给自己, 仅将预览的小程序内容推送给当前登录的用户
推送给开发者, 将预览的小程序内容推送给该APPID应用在开放平台设置的所有开发者
发布
开发者选中发布功能后, 需要确定如下发布信息:
填写在开放平台后台创建小程序时生成的APPID
根据开放平台当前版本, 填写待发布的版本号
小程序开发工具哪个好用?需要高性价比的

小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。
应用将无处不在,随时可用,但又无需安装卸载。
对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。
小程序能够实现消息通知、线下扫码、公众号关联等七大功能。
其中,通过公众号关联,用户可以实现公众号与小程序之间相互跳转。
由于小程序不存在入口。
小程序开发
web开发工具都有哪些?

Web开发也可以理解为B/S(Brouser/Server)开发,是一种基于浏览器载体的框架,包含前端、后端和数据库三个大的方向,各个方向的技术都不一样,对应的开发工具也是不一样的。
下面链出可以供参考web开发工具的一些介绍
Web前端开发技术包括三个要素:HTML、CSS和JavaScript,当然还有很多高级的前端框架,比如bootstrap、Jquery等,前端开发也是比较的复杂,如果找到规律,开发起来也比较的快。
Web后端技术也有很多,比如.Net、JAVA、PHP等,各大语言都有其开发架构,像.NET的MVC架构,一般web后端技术的知识面是很广的,设计模式、需求分析、性能优化等都要懂。
数据库现在有三种主流的数据库:Mysql\SQLserver\Oracle,还有Nosql数据库:Redis、Mogodb等。
上述技术对应的开发工具如图所示: