微信小程序开发流程:从入门到精通,一篇文章详解全流程!
微信小程序开发流程通常包括以下几个步骤:
1. 需求分析:在开始开发小程序之前,需要进行详细的需求分析,明确小程序的功能、目标用户、业务需求等。
2. 设计阶段:根据需求分析结果,进行小程序的设计,包括界面设计、交互设计、用户体验设计等。
3. 开发阶段:根据设计文档,进行小程序的代码开发。开发过程中需要注意代码的可读性、可维护性、可扩展性等。
4. 测试阶段:对开发完成的小程序进行测试,包括功能测试、性能测试、兼容性测试等,确保小程序的质量和稳定性。
5. 上线发布:测试通过后,将小程序提交到微信审核,审核通过后即可上线发布。
以上是微信小程序开发的基本流程,具体流程可能会因项目需求和实际情况而有所不同。
微信小程序开发流程:从入门到精通,一篇文章详解全流程!

一、引言

二、准备工作

1. 注册微信开发者账号:首先需要在微信开放平台上注册一个开发者账号,用于管理小程序的所有信息。
2. 了解小程序开发文档:在开始开发前,需要了解小程序的开发文档,包括API、组件、样式等。
三、开发环境搭建

1. 安装微信开发者工具:微信官方提供了开发者工具,用于编写、调试和发布小程序。
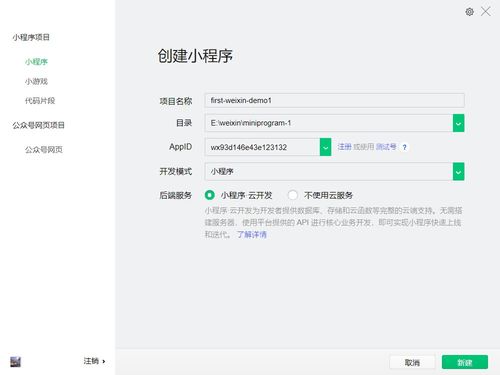
2. 创建小程序项目:在开发者工具中创建一个新的小程序项目,填写项目名称、目录等信息。
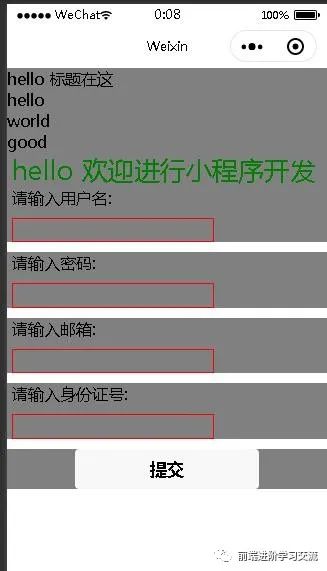
四、小程序页面开发

1. 设计页面结构:根据需求设计小程序的页面结构,包括页面跳转、数据交互等。
2. 编写页面代码:使用微信开发者工具编写页面代码,包括WXML(页面结构)、WXSS(样式)和JavaScrip(逻辑处理)。
3. 调试和测试:在开发者工具中进行调试和测试,确保页面功能正常。
五、后端开发

1. 注册云开发环境:微信小程序支持云开发,无需搭建服务器即可实现后端功能。在微信开放平台上注册云开发环境。
2. 开发后端逻辑:在云开发环境中编写后端逻辑,包括数据存储、身份验证、API接口等。
3. 部署和测试:将后端代码部署到云开发环境中,并进行测试,确保后端功能正常。
六、整合测试

1. 整体测试:对小程序进行整体测试,包括页面跳转、数据交互、后端接口等。
2. 提交审核:将测试通过的小程序提交给微信审核团队进行审核。
3. 审核通过:审核通过后,小程序即可上线发布。
通过本文的介绍,相信你已经对微信小程序的开发流程有了全面的了解。随着微信小程序的不断发展,未来将会有更多的应用场景和功能等待我们去探索和创新。希望本文能为你提供一些帮助和启示,让我们一起为小程序的发展贡献力量!